Gamification
Interactive Guide for the sofa planer
This is how we started exploring the concept of gamification within the sofa team and ended up creating an interactive guide. This is a walking through the process for exploring, researching, ideate, prototype and develop a MVP in order to test an introduction tutorial for the users to know all the affordances of the Sofa App by Ikea Planing Experience (IPEX) in Sweden.
Main tasks
- Research
- Workshop facilitator
- Ideation
- Data visualisation
- Animations
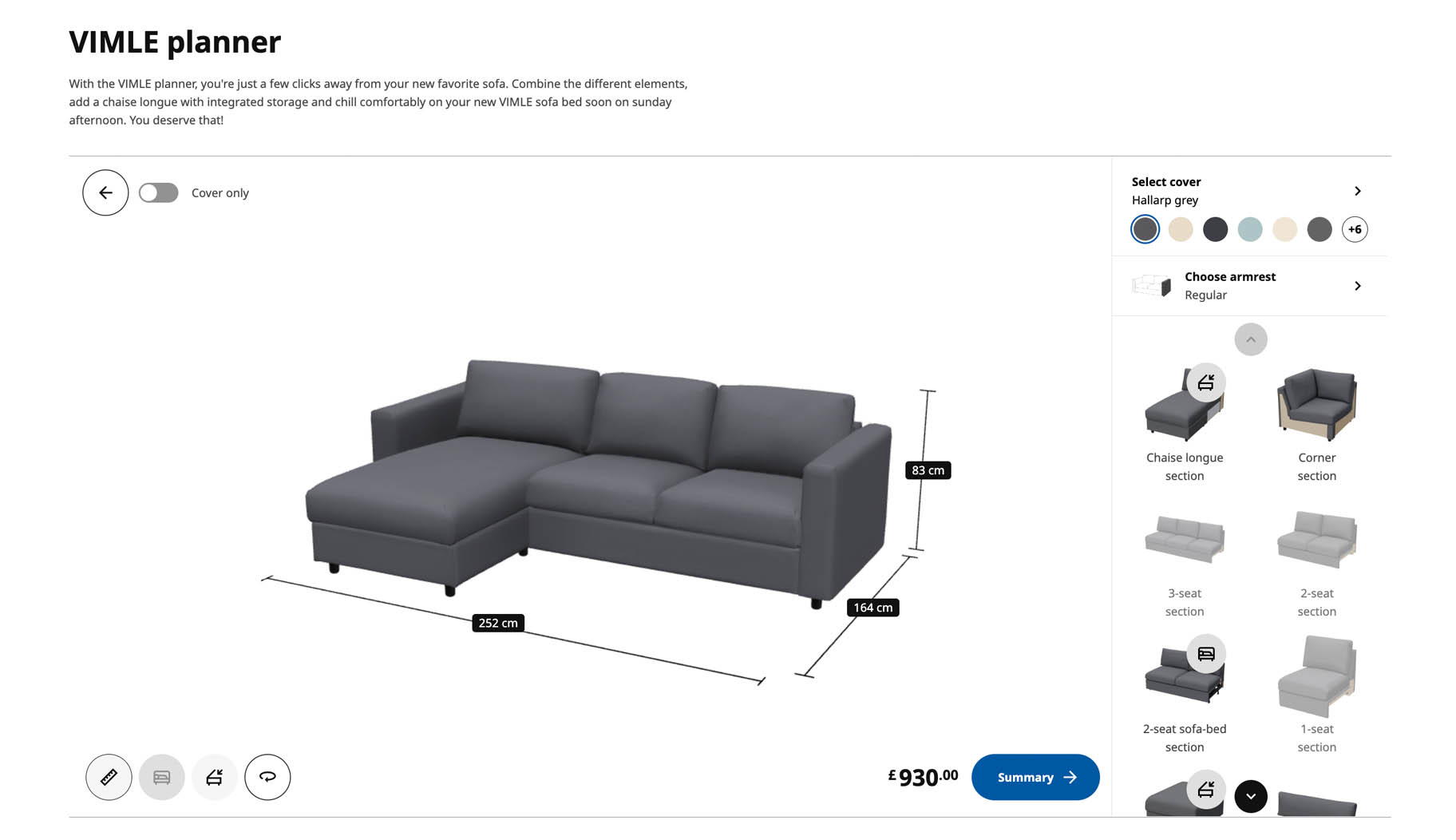
Sofa Planner
This is an app that allows users all over the world to assemble their sofa according to their needs such as, space, color, storage in the sense of modules. Moreover, this tool creates a smooth experience building the sofa and ordering it directly to from nearest store, increasing the sales beyond the stores and giving to the user several insights about the product, like measurements, 360 degrees view, functionalities and color combinations. While the app itself is very handy, several tests have demonstrated that main features remain hidden or not fully used. Bringing a great opportunity for exploring different possibilities within the app.


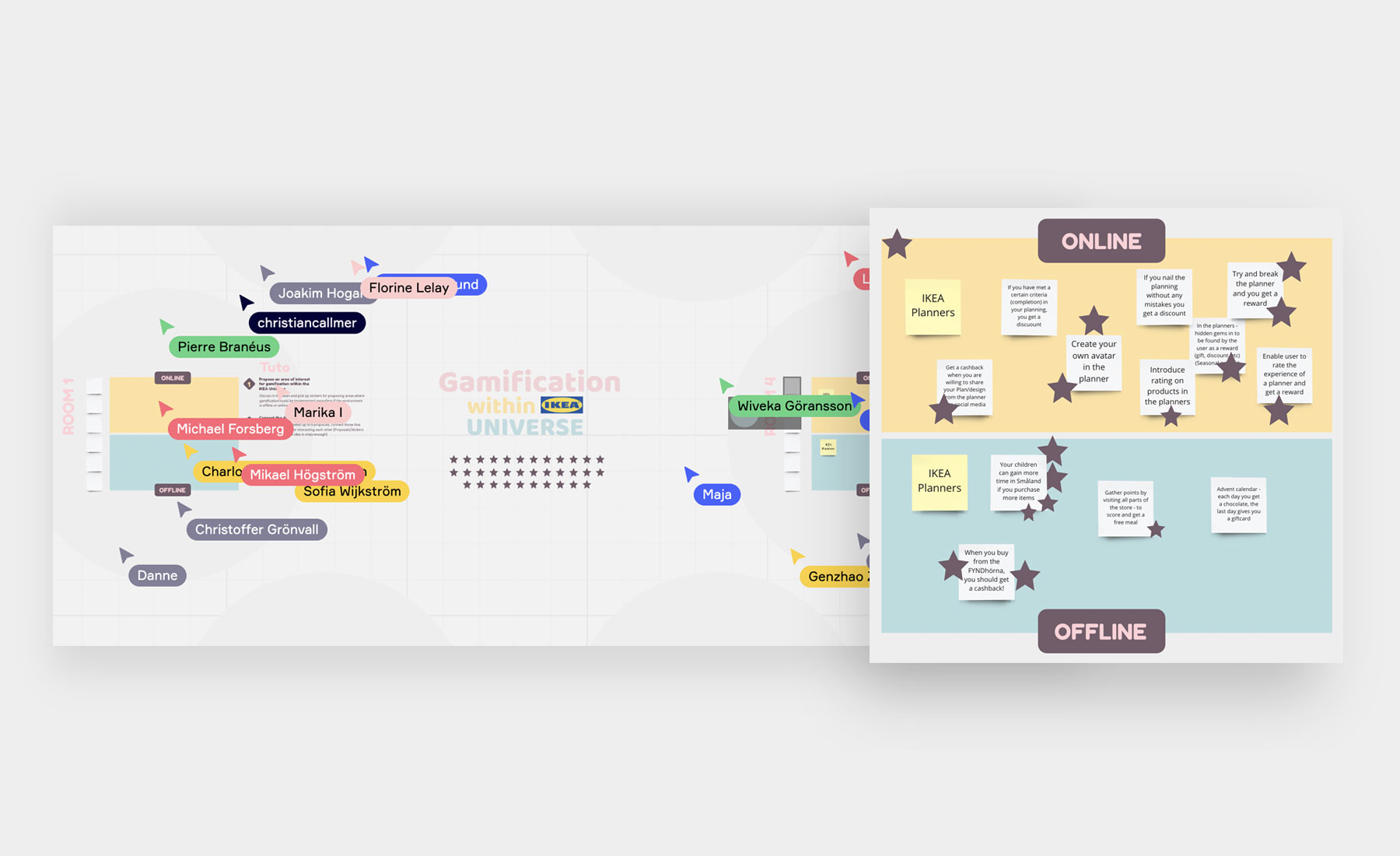
Research
Through direct and indirect research I gather information for exploring the use of gamified elements to create user engagement in a non-game environment. I performed interviews and, as facilitator, conducted a couple of workshops involving around 80 Ikea coworkers in order to bring ideas to the board.



Ideation
After gathering the information, I structured and analysed it constructing 4 main proposals for implementing gamification within the app experience:
- Hidden items (aka easter eggs)
- Interactive building rules feedback
- Share design
- Tutorial (Interactive Guide)
Main insights from results

Solving the problem
Bringing up the insights we start focusing in the main problem:
In order to learn the app features the more feasible idea is a gamified onboarding tutorial.
The hypothesis is: this onboarding tutorial will help the user to interact with the app, making use to the main features and as a consequence, to increase adding products to the cart, and complete the purchase process.
Wireframing
The first build needs to be a step by step guide in order to be pedagogical, with a dynamic approach using clean graphics aligned with the Ikea design system. Moreover it should integrate gamified elements through the whole tutorial, such as:
- Levels
- Badges
- Progression bar
- Rewards with Animations
Under this thinking we start drawing wireframes and prototyping how the gamified experience would look.

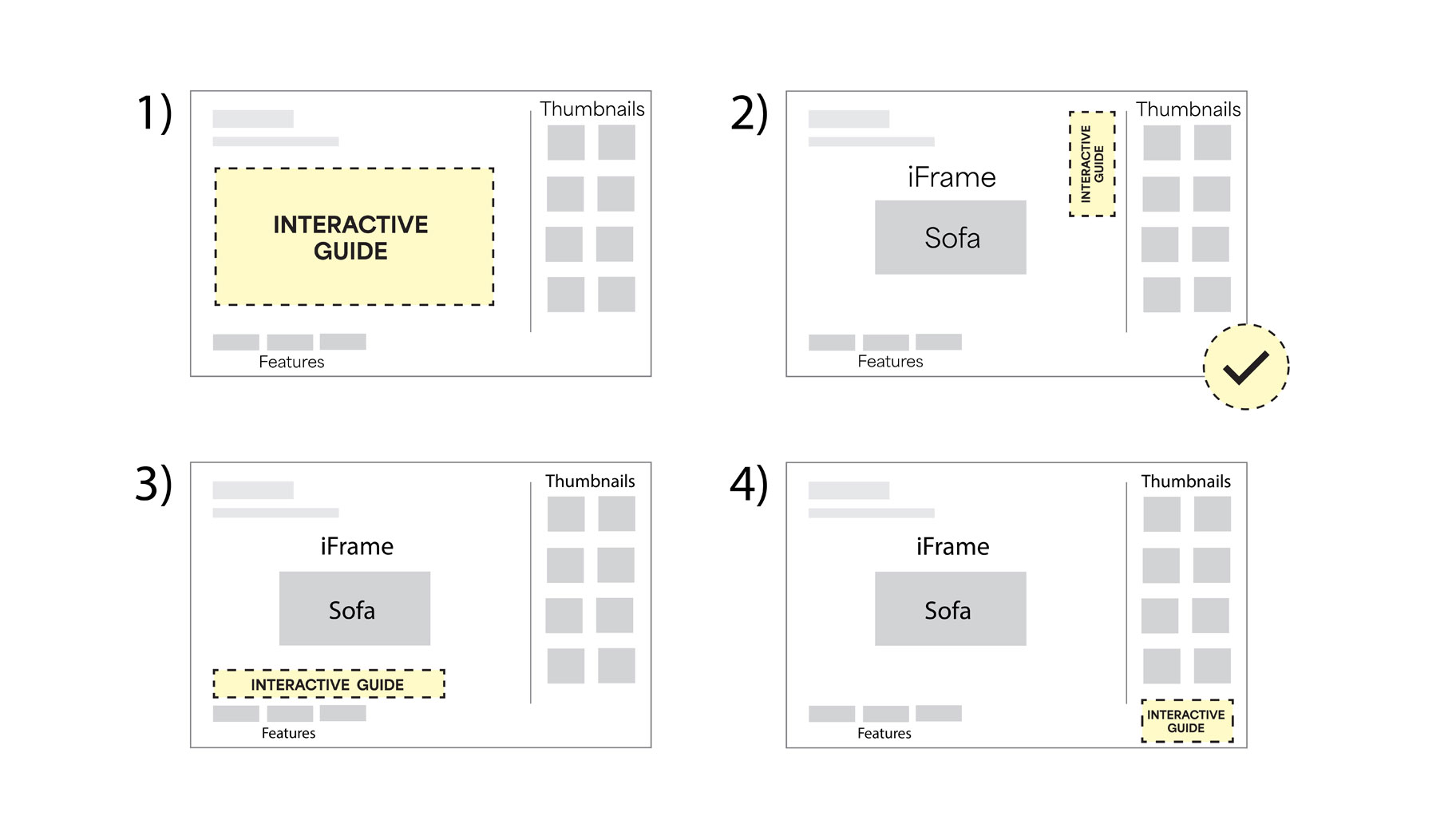
Placing the guide over the iFrame
Once we figure it out to move forward with the guide, the placement over the iFrame of the app became crucial due to we wanted to avoid being intrusive with the main purchase process well stablished beforehand. Nevertheless, it should appear organically through the whole process.
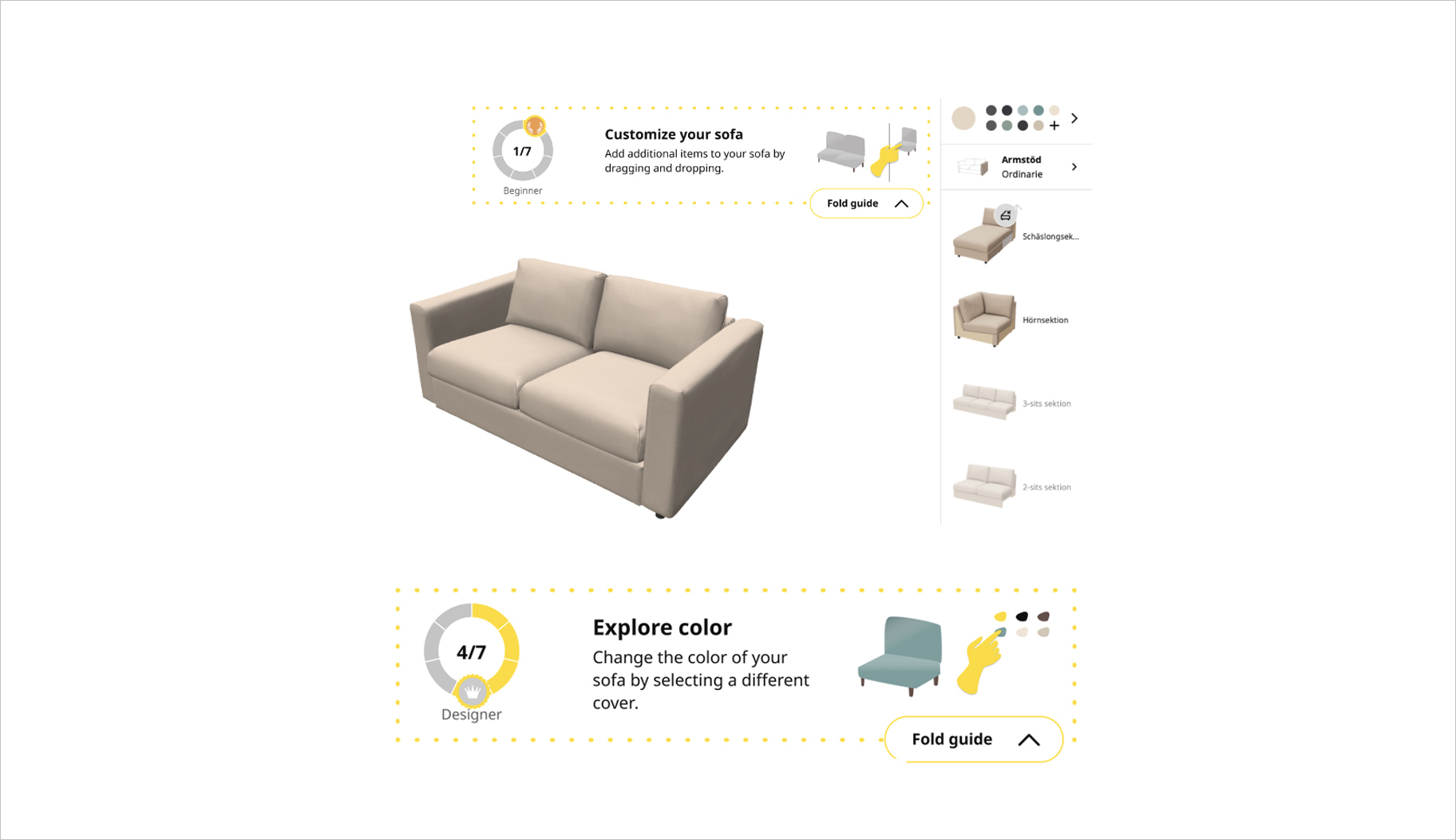
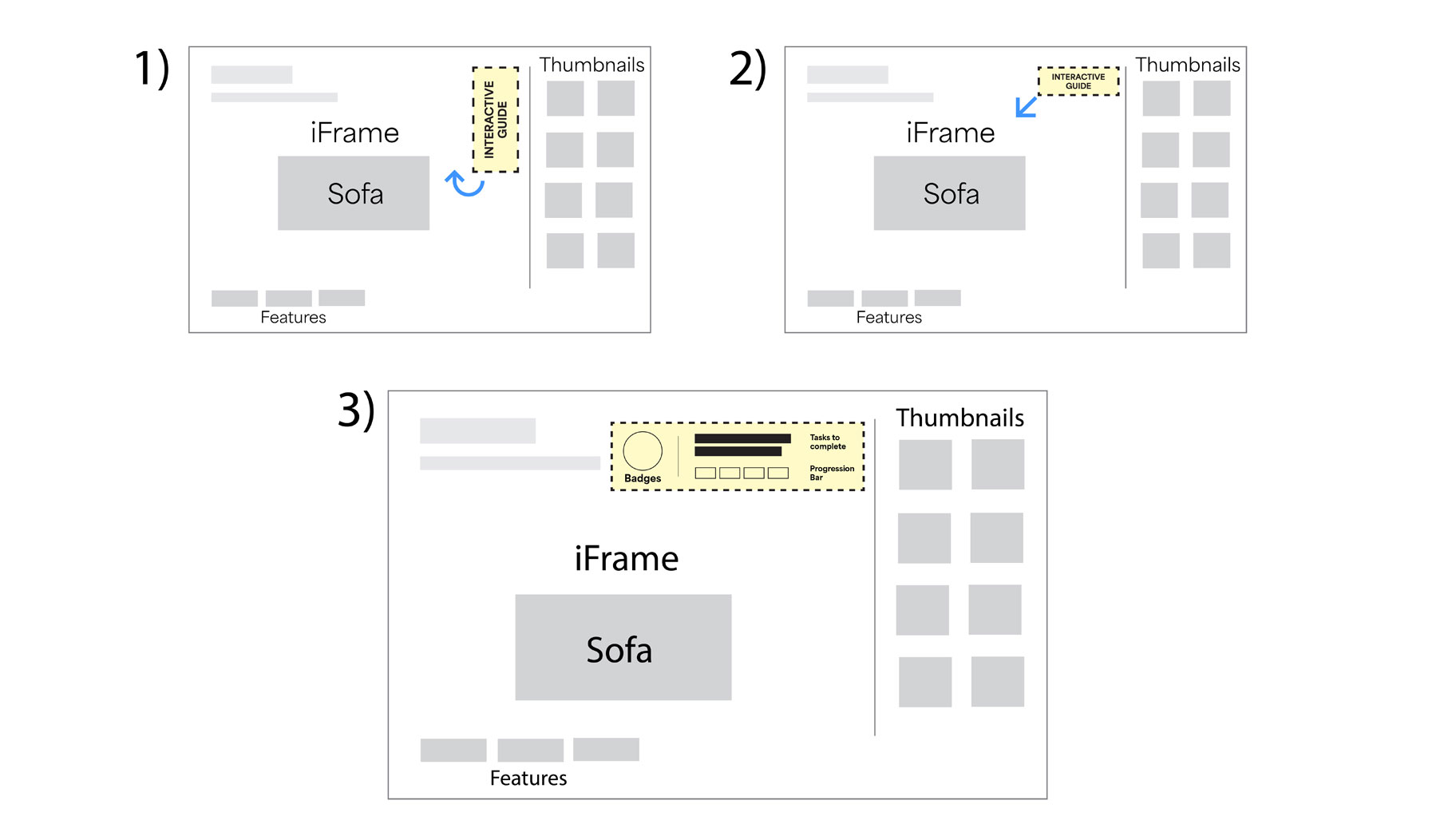
We chose to place it on the right side, just next the thumbnails in order to be present but not intrusive. In addition, the initial panel is contracted, if need it it has the affordance to expand and display all the elements required for starting the gamified guide.

1st and 2nd Build
According with the research, information gathered from the workshops, and bringing into account the expertise from the UX designer, who participated also as validator of the app, we concluded the following features should be present on the guide:
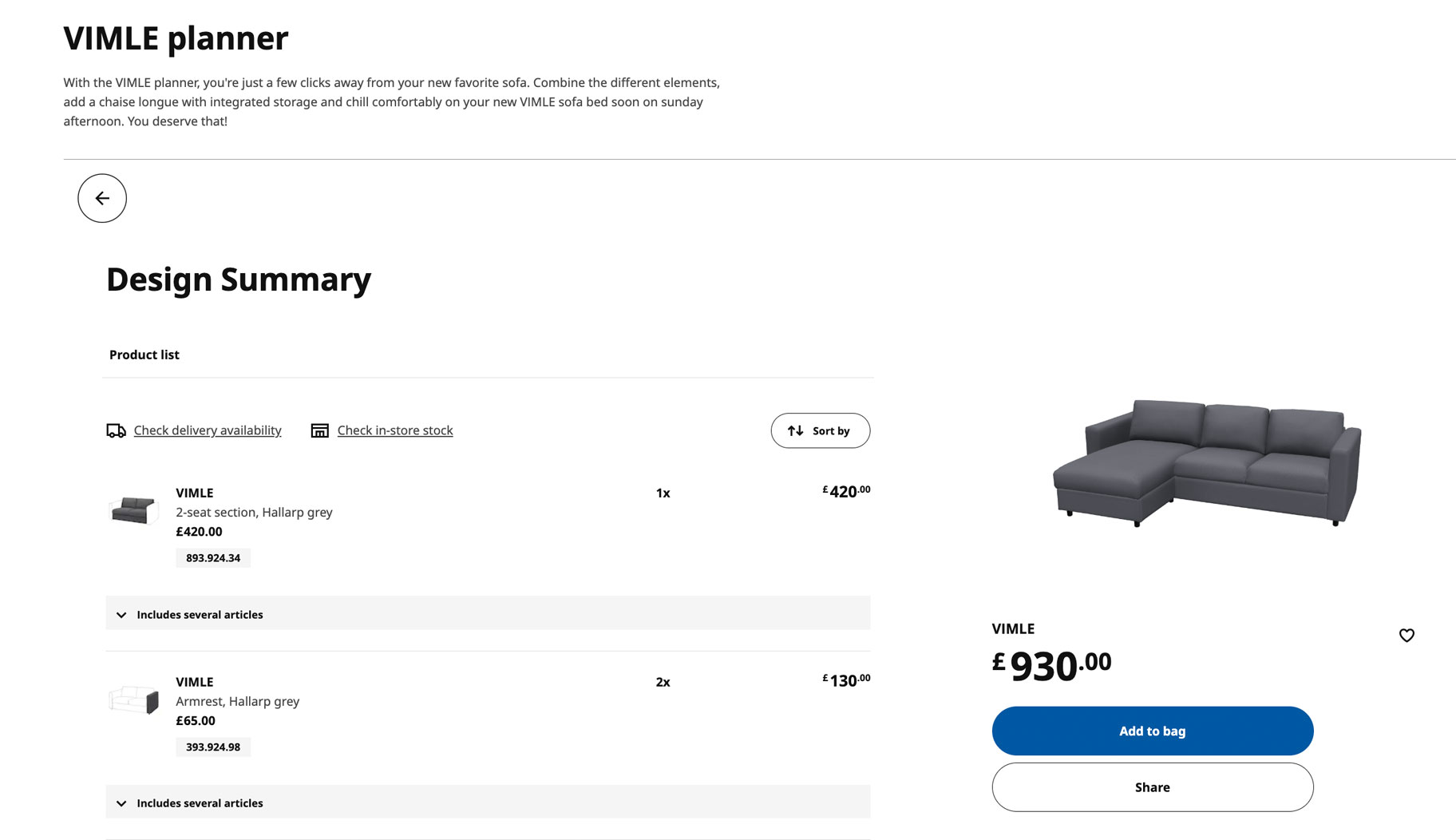
- Introduction in the main gallery of Ikea
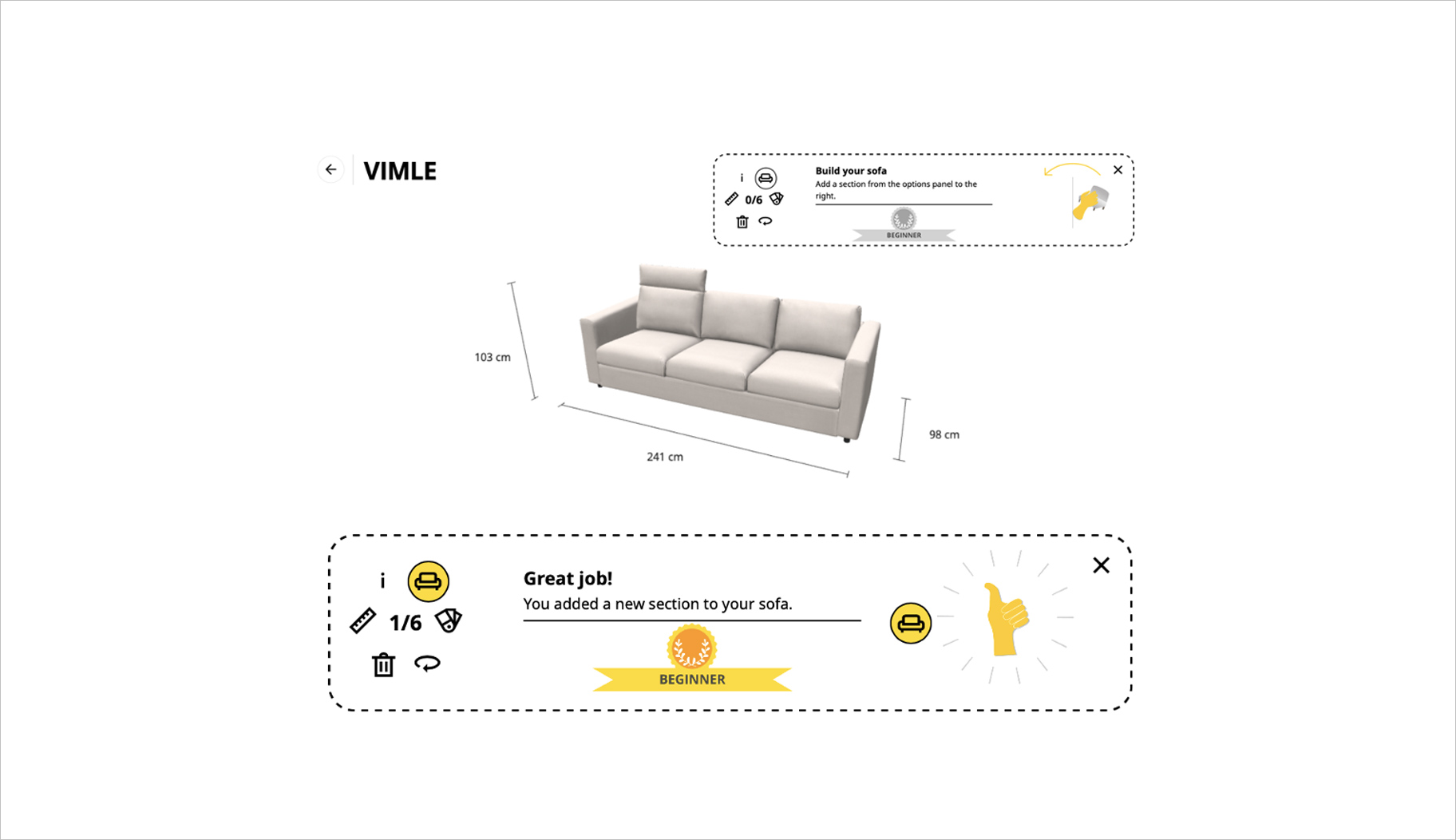
- Step by step in planner (Breaking tasks into milestones)
- Finish on summary page (To land in the check out step)
- Include animations for being more interactive
After several iterations, the interactive guide was developed as follows considering all the criteria previously explained.